ATAK Asset Tracker
This project is currently being developed, You are looking at Phase 3
This project is a public, safe recreation of an ATAK-inspired application, developed to showcase my expertise in tactical situational awareness and real-time tracking. Drawing from my professional experience at TSC, where I contributed to classified ATAK projects in collaboration with the U.S. Air Force.
This application mirrors the core functionalities of ATAK while omitting sensitive or proprietary features. It demonstrates advanced skills in Android development, data visualization, and dynamic UI/UX design, reimagined for open use and professional portfolio presentation.
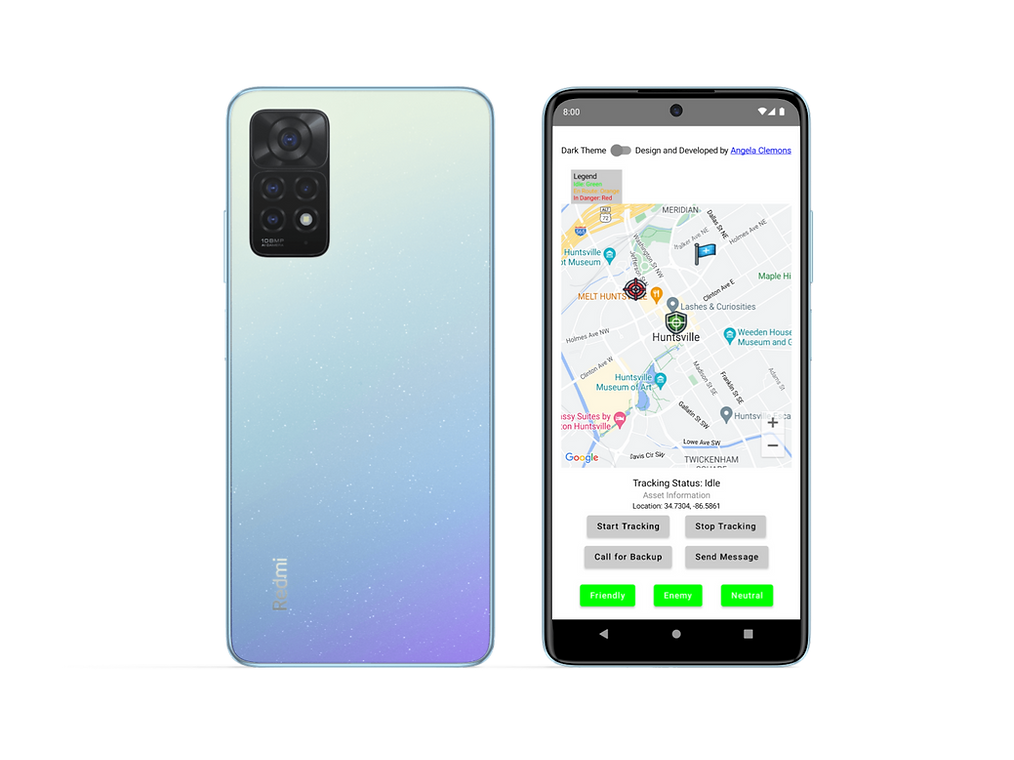
Click Phone to test Phase 3
Project Plan: Tactical Situational Awareness and Tracking Application (ATAK-Inspired)
Objective
To develop an Android-based tactical tracking application that mimics real-world ATAK capabilities for situational awareness. The application will feature real-time asset tracking, command and control UI, dynamic status updates, and visual customization, emphasizing data visualization and mobile development skills.
Technologies and Tools
-
Programming Language: Kotlin
-
Libraries/SDKs: Google Maps API, Jetpack Compose, ATAK Plugin Development Kit (if accessible)
-
IDE: Android Studio
-
Version Control: Git (track phases and modifications for transparency)
Development Phases
Phase 1: Initial Setup and Core Map-Based Interface
Goal: Create a real-time map interface as the foundation for asset tracking.
Tasks:
-
Set up the Android Studio project and integrate Google Maps API.
-
Implement map display centered on a default location (e.g., Huntsville, AL).
-
Add markers for assets (Friendly, Enemy, Neutral), simulating movement with periodic updates.
-
Display basic information for each marker (e.g., name, status).
-
Integrate a simple “Grid Overlay” toggle for tactical visualizations.
Outcome: A functional map-based interface showing dynamic asset markers.
Phase 2: Command and Control UI
Goal: Introduce interactive UI elements for tactical operations.
Tasks:
-
Add command buttons: “Start Tracking,” “Pause Tracking,” “Call for Support,” and “Send Update.”
-
Implement contextual feedback for commands (e.g., pop-ups for “Call for Support”).
-
Introduce a light/dark theme toggle for environmental adaptability.
-
Split the screen layout: Map (70%), controls (30%) with a user-friendly, responsive design.
Outcome: A control interface enabling user interaction and command execution.
Phase 3: Asset Status Logic and Proximity Awareness
Goal: Implement status updates and enhance situational awareness with color coding.
Tasks:
-
Define color-coded statuses:
-
Idle: Green
-
En Route: Orange
-
In Danger: Red
-
-
Develop logic to dynamically update status based on movement or proximity to enemy assets.
-
Implement proximity detection to mark assets as “In Danger” if within a predefined range of an enemy.
-
Add a status legend for color meanings, styled for readability.
Outcome: A real-time, dynamic tracking system with intuitive status indicators.
Phase 4: Advanced Interactivity and Asset Control
Goal: Provide deeper interactivity for users to manage and track assets.
Tasks:
-
Enable individual asset selection to view detailed, live positional data.
-
Add toggles to show or hide specific asset categories (Friendly, Enemy, Neutral).
-
Continuously update selected assets’ coordinates in real-time.
-
Provide a visual indication (e.g., grayed-out buttons) for inactive tracking options.
Outcome: Enhanced user control over asset visibility and tracking.
Phase 5: ATAK-Specific Features
Goal: Integrate elements inspired by real ATAK capabilities for realism.
Tasks:
-
Implement a layered map view toggle (e.g., terrain, satellite, hybrid) for tactical flexibility.
-
Create a basic communications pane for team coordination, simulating a chat/messaging feature.
-
Add area marking tools for planning and coordination (e.g., drawing circles/lines).
-
Introduce a simplified mission creation pane for assigning objectives to assets.
Outcome: A more authentic ATAK-inspired application with mission-critical features.
Phase 6: Final UI Polish and Portfolio Optimization
Goal: Refine the application for professional presentation.
Tasks:
-
Adjust the UI to match professional design principles, ensuring consistency across themes.
-
Center the branding: “Designed and Developed by Angela Clemons,” linking to your portfolio website.
-
Conduct multi-device testing for performance, responsiveness, and user experience.
-
Record a demo video showcasing the application in use (e.g., tracking assets and executing commands).
Outcome: A polished application ready for portfolio display and client demonstration.
Deliverables
-
APK File: For installation and demonstration on Android devices.
-
GitHub Repository: Includes:
-
Source code with a detailed commit history.
-
README with setup instructions, usage guidelines, and acknowledgments.
-
Inline comments explaining code structure and functionality.
-
-
Documentation:
-
Overview of project purpose and scope.
-
Screenshots and a demo video showcasing functionality and user flow.
-
-
Live Presentation Plan: Instructions for running the application on emulators or physical devices during interviews or demonstrations.